Dokumentieren in Hypermedien
| Unter Dokumentieren versteht man die Zusammenstellung, Ordnung und Nutzbarmachung von Informationen (Dokumenten und (Sprach-)Materialien jeder Art)[1]. Dies kann auf verschiedene Arten passieren. Ein Möglichkeit besteht darin, in Hypermedien zu dokumentieren. Da das World-Wide-Web das größte existierende Hypermedia-System ist, beschäftigt sich dieser Artikel mit der Darstellung und Aufbereitung von Informationen in Webdokumenten. Es handelt sich hierbei nur um einen Auszug wichtiger Punkte, die bei der Erstellung von Webseiten zu berücksichtigen sind. |
Ziel und Zielgruppenorientierung
Bevor man herangeht eine Website zu produzieren, müssen einige bedeutende Fragen geklärt werden. Erst nachdem diese Fragen geklärt sind, kann man sich über das Design der Website[Anmerkung 1] Gedanken machen. Die zwei wichtigsten sind:
- Was soll mit dieser Web-Präsenz erreicht werden?
- Welches Publikum soll angesprochen werden?
Die 1. Frage dient überhaupt als Grundlage für die Entwicklung einer Website . Folgende Ziele könnte man z.B. verfolgen:
- Verkauf eines Produktes
- Darstellung eines Produktes in einem guten Licht
- Information über ein bestimmtes Thema/Produkt
- Unterhaltung
- Etc.
Für eine Website, auf der unterhalten werden soll, eignen sich eher grafische Menüs, Flash-Animationen, Streaming-Videos, etc. Wenn dagegen rasches Auffinden von Informationen das Ziel der Webpräsenz darstellt, sind Textmenüs gegenüber grafischen Menüs vorzuziehen. Videos und Flash-Animationen eignen sich allerdings hervorragend für Produktpräsentationen oder Ähnliches. Dennoch ist dazu zu raten, derartige Animationen in der Hierarchie weiter unten anzusetzen. Auf Splash-Screens (Inhaltslose Einstiegsseiten) sollte bei „ernsthaften“ Websites verzichtet werden. Diese verzögern auf überflüssige Weise das Auffinden von Informationen.
Ist diese Frage einmal geklärt, ist als nächstes zu hinterfragen, welches Publikum angesprochen werden soll bzw. welche potentiellen LeserInnen man hat. Besteht die Zielgruppe beispielsweise eher aus Gelegenheitsnutzern, ist es wichtig, dass die Website einen gut strukturierten Einstieg hat und auch sonst durch detaillierte Anweisungen diese LeserInnen geführt werden. Für diese NutzerInnen sind grafische Menüseiten, Überblicksseiten, Hierarchiebäume, Icons, Glossare, FAQs wichtige Elemente. Professionelle, geübte NutzerInnen hingegen könnten durch viele Zwischenschritte, die den Informationszugriff verzögert, verärgert werden. Profis schätzen eher Textmenüs und verzichten gerne auf grafische, aufgeblähte Seiten, die den Download nur verzögern. Des Weiteren ist auch darauf zu achten, welche Bandbreite das Zielpublikum zur Verfügung hat. Abgesehen von der zur Verfügung stehenden Bandbreite ist der vordergründige, plumpe Einsatz von Techniken mittlerweile bei vielen NutzerInnen verpönt. Grundsätzlich kann man sagen, dass der Trend eher zu schlankem Design mit hintergründiger Technik geht.
Weiters ist zu beachten, dass potentielle LeserInnen auch aus anderen Ländern sein könnten. Ist dies der Fall, könnten beispielsweise die Webdokumente in einer weiteren Sprache angeboten werden. Es ist allerdings darauf zu achten, dass Farben, Symbole, Zeichen etc. in einem anderen Land eine andere Bedeutung haben können.
Farben und Schriften
Für die Darstellung von Schriften auf Monitoren muss man auf Helligkeit und Kontrast achten. Farben mit ähnlicher Helligkeit oder Sättigung, die dicht nebeneinander liegen, erzeugen ein „Flimmern“ (z.B. gesättigtes blau und gesättigtes rot nebeneinander, siehe [1])
|
|
|
Für die Hintergrundgestaltung ist natürlichen Pastelltönen sowie hellen Grau- und Erdtönen, gegenüber schrillen, gesättigten Primärfarben der Vorzug zu geben. Abgesehen von Bereichen, die besonders hervorgehoben werden sollen.
Für die Schrift sollte man dunklere Farbtöne verwenden, die sich deutlich vom hellen Hintergrund abheben. Für die Darstellung der Schrift von Webdokumenten eignet sich z.B. ein nicht zu helles grau besser als schwarz, weil es angenehmer zu lesen ist. Bietet man allerdings Texte zum Ausdruck an, ist es besser wenn dafür Texte auch in schwarz zur Verfügung gestellt werden, da dies auf Papier besser zu lesen ist.
|
Pastellfarbener Hintergrund |
Weißer Hintergrund |
Weißer Hintergrund |
Roter Hintergrund |
Bei Schriften in Webdokumenten muss man beachten, dass nicht jede Schriftfamilie für die Darstellung auf dem Bildschirm geeignet ist. „Times Roman“ ist zwar auf einem Ausdruck auf Papier gut lesbar, allerdings nicht die optimale Schrift auf Monitoren. Für den Monitor adaptierte Schriften wie „Times New Roman“ eignen sich zwar besser für die Darstellung am Bildschirm, sind aber dennoch für textlastige Webdokumente geeignet, die man eher ausdrucken würde als sie auf dem Monitor lesen. Bildschirmschriften wie „Verdana“ und „Georgia“ eigenen sich am besten für Webdokumente. Grundsätzlich lässt sich sagen, dass für die Darstellung am Monitor serifenlose Schriften („Verdana“, „Georgia“, etc.) besser geeignet sind. Schriften mit Serifen („Times New Roman“, etc.) sind hingegen besser im Druckbereich aufgehoben. Bei der Schriftgröße ist zu beachten, dass dieselbe Schrift im Web-Browser auf einem Windows-Rechner zwei bis drei Punkte größer dargestellt wird, als auf einem Macintosh. Außerdem ist zu beachten, dass auf den unterschiedlichen Plattformen verschiedene Schriften installiert sind. Am besten ist es, wenn man bei der Font Angabe, immer auch eine Mac-Schrift wie z.B. Helvetica dazu nimmt. Z.B. Schriften
|
Verdana wurde für den Bildschirm entwickelt und ist daher sehr gut auf Monitoren lesbar.
|
Times New Roman ist die bekannteste Serifenschrift. Besser für Ausdrucke geeignet.
|
Außerdem ist bei Webdokumenten zu beachten, dass sie abhängig vom Computer und von den Bildschirmeinstellungen des/der NutzerInnen immer anders dargestellt werden. Will man ein halbwegs einheitliches Layout für alle NutzerInnen herstellen, nimmt man dazu unsichtbare Tabellen und/oder Cascading Style Sheets.
Bei der Erstellung von Webdokumenten ist auf die Einheitlichkeit der Schriften und Farben zu achten! Es sollten immer dieselbe Schriftfamilie, immer dieselben (wenigen!) Farben und Formatierungen für Hervorhebungen. Ansonsten wirkt die Website gleich unleserlich und sehr unprofessionell. Um eine Einheitlichkeit der Formatierungen zu erzielen, sollten am besten CSS verwendet werden.
Trennung von Form und Inhalt
Wie schon erwähnt ist es für Websites wichtig, dass eine einheitliche Gestaltung der Elemente wie Farben und Schriften gegeben ist. Um dies in einer optimalen Weise zu erhalten, ist es wichtig, dass Form und Inhalt voneinander getrennt sind. Dies erreicht man am besten mit Cascading Style Sheets. CSS funktionieren im Prinzip wie Formatvorlagen eines Textverarbeitungsprogramms. Ändert man z.B. die Schrift einer Formatvorlage, wird automatisch an jeder Stelle, bei der diese Formatvorlage benutzt wurde, durch den neuen Font ersetzt. Das heißt, man braucht nicht mehr umständlich den ganzen Text durchgehen und einzeln die Elemente ändern, sondern nur mehr die entsprechende Formatvorlage. Genauso verhält es sich bei Cascading Style Sheets. Alle Formatierungen, die in einem Stylesheet ausgelagert sind, können durch einen, einfachen unkomplizierten Schritt geändert werden. Augenscheinlich wird dieser Vorteil, wenn es sich um eine umfangreiche Website handelt.
Nicht nur für einzelne Formatierungen, sondern für das gesamte Layout eines Webdokumentes eignen sich CSS hervorragend. Außerdem ist es möglich unterschiedliche Style-Sheets für andere Medien bereitzustellen. So kann man z.B. das Layout eines Ausdruckes, einer Präsentation mit einem Projektor oder auf einem Handy-Display beeinflussen. Man kann also für jeden Medien-Typ ausschließlich durch den Ausstausch des (externen) Style-Sheets eine geeignete Website gestalten.
Beim Seitenlayout sind einige wichtige Regeln für die Textausrichtung zu beachten. Blocksatz soll in Webdokumenten nicht verwendet werden, da dadurch unregelmäßige Wortabstände produziert werden, die den Text am Bildschirm schwer lesbar macht. Außerdem sind zentrierte und rechtsbündige Texte eher zu vermeiden. Ein zerklüfteter Text am linken Rand erschwert das Lesen eines Webdokumentes erheblich. Ein linksbündiger Text ist die beste Option für Webseiten.[2][3]
Zeichen und Symbole
Zeichen und Symbole eignen sich hervorragend für Webdokumente, da sie umständliche Erklärungen ersetzen. Als Beispiel hierzu seien Pfeile erwähnt. Bei einem Pfeil der nach einem Textabschnitt nach rechts oder nach links gerichtet ist, wissen NutzerInnen intuitiv, dass man hier nach vorne oder zurück blättern kann. Genauso ist es, wenn auf einer Website ein „kleines Briefchen“ vorhanden ist. WebnutzerInnen wissen sofort, dass man hier jemandem eine Email schicken kann. So gibt es viele Symbole, die das Lesen auf einer Website einfacher und übersichtlicher gestalten.
Allerdings sollte man auch hier wie bei allen Design-Elementen darauf achten, dass man sie nicht in einem überdurchschnittlichen Ausmaß verwendet und dass sie richtig benutzt werden. Ein unbekanntes Symbol schadet mehr als gar keines, da NutzerInnen nicht wissen, was es bedeutet.
Multimedia
Multimedia-Elemente können Web-Dokumente ansprechender gestalten. Da diese meistens ein Plugin benötigen, sollte darauf geachtet werden, dass Dateiformate verwendet werden, die in der Browser-Software bzw. in den gängigen Betriebsystemen integriert sind (wie z.B. Flash). Viele WebnutzerInnen könnte nämlich der Download eines neuen Plugins zu umständlich und langwierig sein. Der Einsatz dieser Instrumente ist allerdings immer auf die Bandbreite und dem Computersystem der Zielgruppe abzustimmen, da Multimedia-Anwendungen in den meisten Fällen aus großen Datenmengen bestehen. Daher müssen in der Regel Mulitmedia-Dateien wie z.B. Videos sehr stark komprimiert werden.
HTML-Editoren
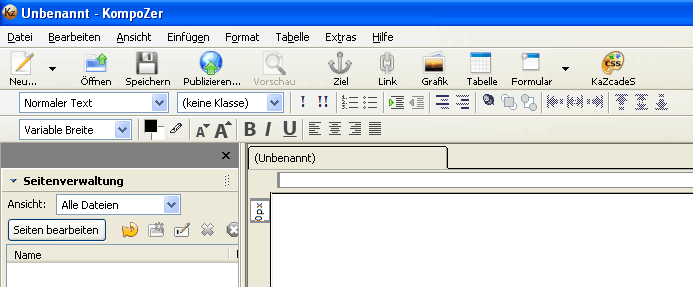
Für das Erstellen von Webdokumenten besteht einerseits die Möglichkeit einen einfachen Texteditor zu verwenden (dies erfordert allerdings das Beherrschen von HTML.). Andererseits gibt es viele HTML-Editoren am Markt, die nach dem WYSIWIG-Prinzip arbeiten. Hat man nicht das passende Budget (z. B. für Dreamweaver) parat, findet man durchaus brauchbare (gratis) HTML-Editoren im Web wie z. B. den "Kompozer"(http://www.kompozer.net)
Einführung in das Arbeiten mit Kompozer:
- Video für Anfänger(Quicktime): http://qstreaming.idv.edu/kompozer.mov
- Tutorial für Fortgeschrittene: http://students.idv.edu/~0455737/Projekt/fortge.html
Literatur
Quellen
- ↑ DUDEN Das Fremdwörterbuch
- ↑ http://webstyleguide.com/wsg3/index.html
- ↑ http://www.css4you.de/
WEINMAN LYNDA, Insiderbuch.WebDesign.3,Midas, Zürich 2004
LYNCH J.PATRICK, HORTON SARAH, Hrsg. ROSDALE RAY M., Erfolgreiches Web-Design, Koch Media, München 2001
Weiterführende Links
- http://webstyleguide.com/
- http://www.castelligasse.at/Werbetechnik/Typografie/typografie.htm
- http://de.wikipedia.org/wiki/Macromedia_Flash
- http://www.drweb.de/magazin/gif-jpg-oder-png/
Anmerkungen
- ↑ Als Website versteht man die gesamte "Homepage". Eine einzelne Seite von einer Homepage wird als Webseite oder Webdokument bezeichnet