Darstellung von Bildformaten
| Bei der Darstellung von Bildformaten wird zwischen zwei grundlegenden Arten unterschieden: Der Pixel- oder auch Rastergrafik und der Vektorgrafik. Bei ersterem wird ein Bild gerastert und jedem einzelnen Bildpunkt ein Farbwert zugeordnet. Die Summe aller Bildpunkte entspricht der Auflösung.
Bei Vektorgrafiken hingegen erfolgt die Darstellung des Bildes durch mathematische Beschreibungen der darin enthaltenen Objekte. Beispielsweise wird ein Kreis mit der Lage des Mittelpunktes (Koordinaten), seinem Durchmesser, Linienstärke und Farbe beschrieben. Die sich daraus ergebenden Vor-und Nachteile, sowie Möglichkeiten und Einsatzzwecke, werden im folgenden Absatz näher erläutert.) |
Pixelgrafiken
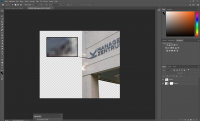
| Pixel- oder Rastergrafik entsteht durch Abtasten bzw. Ablichten der realen Welt. Dafür wurden populäre Geräte wie digitale Fotoapparate, Videokameras und Scanner geschaffen, die entsprechende Pendants auch in professionellen Anwendungsgebieten haben.
Pixelgrafiken basieren von Beginn an auf einer gewählten oder durch die "Ablichtungstechnik" vorgegebenen Auflösung (Rasterung). Der Speicherbedarf von Pixelgrafiken ist um ein Vielfaches höher als bei der Vektorgrafik, deshalb spielen die Verfahren der Datenkompression bei Pixelgrafiken eine besonders große Rolle. Ohne moderne Verfahren der Datenkompression (z. B. JPEG oder H.264) wäre das Internet nicht multimedial. |
Ein Pixel oder Bildpunkt ist die kleinste Einheit der digitalen Rastergrafik. Der Begriff "Pixel" ist ein Akronym und setzt sich aus den englischen Begriffen "picture" und "element" zusammen. Jedes Pixel stellt den Farbwert innerhalb einer Rastergrafik dar.
Die Bearbeitungsprozesse in pixelorientierter Grafiksoftware beziehen sich auf den Bildpunkt als Elemente der Gesamtdarstellung. Jedem Pixel werden dazu mindestens die Werte "Lage" und "Farb- bzw. Helligkeitswert" zugewiesen.

Anwendungsmöglichkeiten für diese Art von Bildbearbeitung ergeben sich insbesondere im künstlerischen Bereich sowie in der Nachbearbeitung von Fotos.
Pixelorientierte Grafiksoftware steht - wie viele weitere Anwendungssoftware auch - frei über den Webbrowser nutzbar zur Verfügung:
Probieren Sie GIMP
Vektorgrafiken


| Vektorgrafik beschreibt die Darstellung in Form von Linienführungen, die mathematisch definiert und mit Attributen ergänzt werden. Im Vergleich zur Pixelgrafik hat die Vektorgrafik einen geringen Speicherbedarf und ist unabhängig von der Auflösung der Ausgabegeräte.
Freiformen in Vektorgrafiken werden mittels sogenannten Bezier-Kurven beschrieben, eine mathematische Methode, die "Krümmungen" mit Hilfe von Tangenten festlegt. Diese Methode wurde vom Mathematiker Pierre Bezier entwickelt. |
In Vektorgrafik bzw. objektorientierter Grafik werden bildhafte Darstellungen aus einzelnen Objekten wie:
- Linien
- Kreisen bzw. Ovalen
- Quadraten bzw. Rechtecken
- Polygonen oder Freiformen
zusammengesetzt.
Den verwendeten Objekten werden Attribute wie Lage, Linienstärke, Linien- und Flächenfarbe oder Linien- und Flächenmuster sowie Farbverläufe zugewiesen. Auch Objekte vom Typ Pixelgrafik können in Objektgrafiken eingefügt werden. Die Objekte werden dazu in Schichten quasi übereinander gelegt.
Die objektorientierte Darstellung und Speicherung bewirkt, dass mit Hilfe entsprechender Werkzeuge die in einer Grafik enthaltenen Objekte jederzeit ausgewählt, zueinander verschoben, skaliert, gedreht oder verformt werden können. Desgleichen kann die Zuordnung von Objekteigenschaften der einzelnen Objekte manipuliert werden. Die Positionierung der Objekte kann durch die Anzeige der Koordinaten (x,y) bzw. durch ein unsichtbares Raster unterstützt werden.
Die gesamte Grafik ergibt sich aus der Addition der einzelnen, übereinander liegenden Objekte und Ebenen.
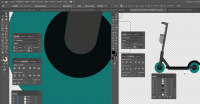
Nachfolgende Darstellung zeigt ein typisches Anwendungsbeispiel einer objektorientierter Grafik mit entsprechender Werkzeugpalette am Beispiel der Grafiksoftware "Freehand". Auf dem Bild ist zudem eine 20 fache Skalierung zu sehen, ohne das man eine einzelne "Pixel" erkennen kann. Wie bereits oben erwähnt, ist dies einer der grundlegendsten Unterscheidungsmerkmale!
Für Vektorgrafik typische Werkzeuge sind (vgl. Abbildung Scooter):
- Zeichenwerkzeug für
- Pfade
- Linien
- Quadrate bzw. Rechtecke
- Kreise bzw. Korbbögen
- Vielecke
- Freiformen
- Werkzeug zur Texterstellung
- unterschiedliche Auswahlwerkzeuge
- Verformungswerkzeuge
Der große Vorteil von Vektorgrafiken liegt in der Möglichkeit der unbegrenzten Skalierung. Während Pixelgrafiken für eine bestimmte Auflösung optimiert sind, werden Vektorgrafiken erst im Zuge der Ausgabe auf Printmedien oder elektronischen Anzeigeinstrumenten (Bildschirme, Beamer) einer Rasterung unterworfen und den Eigenschaften des gewählten Mediums entsprechend optimiert. Die Umsetzung von der mathematischen Beschreibung der Objekte in den Raster des Ausgabemediums erfolgt durch den Raster Image Prozessor (RIP) bei Druckern, durch die Grafikkarte bei Ausgabe auf Bildschirmen oder Beamern. An die Rechenleistung von Raster Image Prozessoren oder Grafikkarten, insbesondere bei Verwendung von Vektorgrafik in Bewegtbildern, werden oftmals höhere Anforderungen gestellt als an die Rechenleistung einer CPU.
Das Beispiele mit dem IDB Logo zeigt ein- und dieselbe Darstellung als Pixelgrafik (png, jpg) und Vektorgrafik (svg). Der Unterschied ist erst dann deutlich erkennbar, wenn die Darstellung stark vergrößert oder auf einem (hochauflösenden) Drucker ausgegeben wird.
Weiterführende Links
Zitiervorschlag
Küll, Mittendorfer, Bodenhofer in Höller, Informationsverarbeitung, Grafikformate (mussswiki.idb.edu/ivwiki)