Darstellung von Bild- und Videofromaten
| Die Verwendung von Bildern und Grafiken ist auf Webseiten mittlerweile Standard. Für das Einbinden in HTML-Dokumenten (IMG-Tag) stehen unter anderem die Rastergrafiken oder Vektorgrafiken zur Verfügung. Jedes Format besitzt unterschiedliche Eigenschaften, welche man sich, abhängig vom Verwendungszweck, zunutze machen kann. |
Pixelgrafiken
| Pixel- oder Rastergrafik entsteht durch Abtasten bzw. Ablichten der realen Welt. Dafür wurden populäre Geräte wie digitale Fotoapparate, Videokameras und Scanner geschaffen, die entsprechende Pendants auch in professionellen Anwendungsgebieten haben.
Pixelgrafiken basieren von Beginn an auf einer gewählten oder durch die "Ablichtungstechnik" vorgegebenen Auflösung (Rasterung). Der Speicherbedarf von Pixelgrafiken ist um ein Vielfaches höher als bei der Vektorgrafik, deshalb spielen die Verfahren der Datenkompression bei Pixelgrafiken eine besonders große Rolle. Ohne moderne Verfahren der Datenkompression (z. B. JPEG oder H.264) wäre das Internet nicht multimedial. |
Ein Pixel oder Bildpunkt ist die kleinste Einheit der digitalen Rastergrafik. Der Begriff "Pixel" ist ein Akronym und setzt sich aus den englischen Begriffen "picture" und "element" zusammen. Jedes Pixel stellt den Farbwert innerhalb einer Rastergrafik dar.
Die Bearbeitungsprozesse in pixelorientierter Grafiksoftware beziehen sich auf den Bildpunkt als Elemente der Gesamtdarstellung. Jedem Pixel werden dazu mindestens die Werte "Lage" und "Farb- bzw. Helligkeitswert" zugewiesen.


JPEG (Joint Photographic Expert Group)
Mit dem JPEG-Format erreicht man eine 24-Bit-Farbtiefe (224= über 16 Millionen Farben). JPEG wurde für die Speicherung von Fotografien entwickelt. JPEG unterstützt unterschiedliche Qualitätsstufen, die sich auch in unterschiedlichem Speicherbedarf niederschlagen.
JPEG stützt sich auf ein verlustbehaftetes Kompressionsverfahren, der Diskreten-Cosinus-Transformation (DCT). "Ansatzpunkt von DCT ist die menschliche Wahrnehmung, dem räumlichen Auflösungsvermögen des Auges"[2]. Die "Schwächen des Auges" werden genutzt, Informationen (Frequenzen) herausgefiltert und schlecht oder gar nicht codiert.
Auch bei JPEG hat sich das Kompressionsverfahren auf das Dateiformat niedergeschlagen.
GIF (Graphics Interchange Format)
Beim GIF-Format "wird ein Komprimierungsverfahren, die LZW-Kompression, angewendet"[3], das die Dateigröße stark reduziert. Es erlaubt nur eine 8-Bit-Farbpalette mit max. 256 Farben. Das GIF-Format eignet sich hervorragend für Bilder/Grafiken mit homogenen Farbbereichen wie z. B. Logos. Durch die Eliminierung unnötiger Farben kann man bei einer Web-Grafik die Dateigröße zusätzlich minimieren. Außerdem ist es möglich, eine Animation zu erzeugen und Teile der Grafik (z. B. Hintergrund) „transparent“ zu gestalten.
PNG (Portable Network Graphics)
Das Grafikformat PNG wurde als Alternative zu GIF entwickelt. Es erlaubt eine frei wählbare Farbtiefe bis 48 Bit. Mit Hilfe eines separaten Kanals können Informationen über die Transparenz der Pixel gespeichert werden. Hintergründe von Grafiken können somit transparent dargestellt werden, das besonders bei Logos usw von Vorteil ist (Vgl. Abbildung Png). Das Dateiformat erlaubt darüber hinaus die Integration von Texten, die den Bildinhalt beschreiben. Zudem besteht die Möglichkeit, Bilder ohne Kompression zu speichern. Die Bildgröße nimmt dabei deutlich zu, jedoch ist eine Speicherung mit hoher Detailtreue und Qualität möglich. Deshalb eignet sich dieses verlustfreie Format, ähnlich wie RAW, TIFF oder DNG, auch für die verlustfreie Speicherung von Bilder, speziell für den Printbereich.
Bearbeitung
Zur Bearbeitung von Fotos oder Grafiken steht eine Palette von Zeichenwerkzeugen zur Verfügung. Nachstehend sind die Funktionen einer typischen Werkzeugpalette der Bearbeitungssoftware "Photoshop" dargestellt. Vergrößert man einen Bildausschnitt, wird ab einer gewissen Skalierung, abhängig von der verwendeten Auflösung, die einzelnen Pixel sichtbar.
Anwendungsmöglichkeiten für diese Art von Bildbearbeitung ergeben sich insbesondere im künstlerischen Bereich sowie in der Nachbearbeitung von Fotos.
Pixelorientierte Grafiksoftware steht - wie viele weitere Anwendungssoftware auch - frei über den Webbrowser nutzbar zur Verfügung:
Probieren Sie http://www.picnik.com/
Vektorgrafiken


| Vektorgrafik beschreibt die Darstellung in Form von Linienführungen, die mathematisch definiert und mit Attributen ergänzt werden. Im Vergleich zur Pixelgrafik hat die Vektorgrafik einen geringen Speicherbedarf und ist unabhängig von der Auflösung der Ausgabegeräte.
Freiformen in Vektorgrafiken werden mittels sogenannten Bezier-Kurven beschrieben, eine mathematische Methode, die "Krümmungen" mit Hilfe von Tangenten festlegt. Diese Methode wurde vom Mathematiker Pierre Bezier entwickelt. |
In Vektorgrafik bzw. objektorientierter Grafik werden bildhafte Darstellungen aus einzelnen Objekten wie:
- Linien
- Kreisen bzw. Ovalen
- Quadraten bzw. Rechtecken
- Polygonen oder Freiformen
zusammengesetzt.
Den verwendeten Objekten werden Attribute wie Lage, Linienstärke, Linien- und Flächenfarbe oder Linien- und Flächenmuster sowie Farbverläufe zugewiesen. Auch Objekte vom Typ Pixelgrafik können in Objektgrafiken eingefügt werden. Die Objekte werden dazu in Schichten quasi übereinander gelegt.
Die objektorientierte Darstellung und Speicherung bewirkt, dass mit Hilfe entsprechender Werkzeuge die in einer Grafik enthaltenen Objekte jederzeit ausgewählt, zueinander verschoben, skaliert, gedreht oder verformt werden können. Desgleichen kann die Zuordnung von Objekteigenschaften der einzelnen Objekte manipuliert werden. Die Positionierung der Objekte kann durch die Anzeige der Koordinaten (x,y) bzw. durch ein unsichtbares Raster unterstützt werden.
Die gesamte Grafik ergibt sich aus der Addition der einzelnen, übereinander liegenden Objekte und Ebenen.
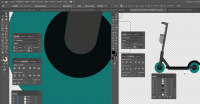
Nachfolgende Darstellung zeigt ein typisches Anwendungsbeispiel einer objektorientierter Grafik mit entsprechender Werkzeugpalette am Beispiel der Grafiksoftware "Freehand". Auf dem Bild ist zudem eine 20 fache Skalierung zu sehen, ohne das man eine einzelne "Pixel" erkennen kann. Wie bereits oben erwähnt, ist dies einer der grundlegendsten Unterscheidungsmerkmale!
Für Vektorgrafik typische Werkzeuge sind (vgl. Abbildung Scooter):
- Zeichenwerkzeug für
- Pfade
- Linien
- Quadrate bzw. Rechtecke
- Kreise bzw. Korbbögen
- Vielecke
- Freiformen
- Werkzeug zur Texterstellung
- unterschiedliche Auswahlwerkzeuge
- Verformungswerkzeuge
Der große Vorteil von Vektorgrafiken liegt in der Möglichkeit zur theoretisch unbegrenzten Skalierung. Während Pixelgrafiken auf eine bestimmte Auflösung optimiert sind, werden Vektorgrafiken erst im Zuge der Ausgabe auf Printmedien oder elektronischen Anzeigeinstrumenten (Bildschirme, Beamer) einer Rasterung unterworfen und den Eigenschaften des gewählten Mediums entsprechend optimiert. Die Umsetzung von der mathematischen Beschreibung der Objekte in den Raster des Ausgabemediums erfolgt durch den Raster Image Prozessor (RIP) bei Druckern, durch die Grafikkarte bei Ausgabe auf Bildschirmen oder Beamern. An die Rechenleistung von Raster Image Prozessoren oder Grafikkarten, insbesondere bei Verwendung von Vektorgrafik in Bewegtbildern, werden oftmals höhere Anforderungen gestellt als an die Rechenleistung einer CPU.
Das Beispiele mit dem Twitterlogo zeigt ein- und dieselbe Darstellung als Pixelgrafik (png, jpg) und Vektorgrafik (svg). Der Unterschied ist erst dann deutlich erkennbar, wenn die Darstellung stark vergrößert oder auf einem (hochauflösenden) Drucker ausgegeben wird.
Literatur
Quellen
- ↑ https://www.reddit.com/r/reactiongifs/comments/3a8akf/my_cats_reaction_when_i_leave_home/
- ↑ Sven Fischer, Grafikformate GE-Packt, Bonn 2002, S: 32
- ↑ Sven Fischer, Grafikformate GE-Packt, Bonn 2002, S: 125
Weiterführende Links
Zitiervorschlag
Küll, Mittendorfer, Bodenhofer in Höller, Informationsverarbeitung, Grafikformate (mussswiki.idb.edu/ivwiki)