Gestaltung von Webseiten
| Neben einigen ausgewählten allgemeinen Regeln, die bei der Gestaltung von Webseiten zu beachten sind (z.B. Usability und Accessibilty), wird in diesem Abschnitt auszugsweise auf Themen eingegangen, welche für die Darstellung und Aufbereitung von Informationen von Relevanz sind. Darunter fallen die richtige Wahl der Farben bzw. Schriften und auf welche Art und Weise man unterschiedliche Informationen am besten transportiert (Text, Bild oder Video). Bei der Auswahl von geeigneten (fremden) Bildern, Videos, aber auch Texten, muss man sich in jedem Fall mit urheberrechtlichen Belangen auseinandersetzen. Um das Urheberrecht nicht zu verletzen, bieten sich als Alternative, die sogenannten „Creativ-Commons-Lizenzen“ an. |
Allgemeine Regeln zur Gestaltung
Navigation und Aufbau von Webdokumenten müssen benutzerfreundlich sein. Die Website muss richtig funktionieren und auch von ungeübten NutzerInnen bedienbar bzw. leicht erlernbar sein. Webseiten müssen auf diese „Gebrauchstauglichkeit“ (Usability) überprüft werden, da die Einhaltung dieser Standards die Frustration der User verringert und sie zu zufriedenen NutzerInnen und letztendlich auch KundInnen macht.
Abgesehen von der Usability spielt auch Zugänglichkeit (Accessibility) eine große Rolle. Die WAI (Web Accessibility Initiative)[1], gegründet vom W3C, hat daher verschiedene Richtlinien entwickelt, um Menschen mit Beeinträchtigungen den Zugang zum Web zu sichern.[2] So soll beispielsweise, lt. der Richtlinie WCAG (Web Content Accessibility Guidelines 2.0), für nicht-Text-Inhalte wie z.B. Bilder oder Videos immer Alternativ-Text zur Verfügung gestellt werden. Weiters beschreibt die Richtlinie den richtigen Umgang mit Farben, Schriften, Kontrast, Textvergrößerungen und vieles mehr um Accessibility zu gewähren.[3]
Da die Verwendung von mobilen Endgeräten wie Tablets oder Smartphones zum Standard gehören, ist es wichtig, Webseiten zu programmieren bzw. im CMS Themes zu wählen, die sich den Endgeräten bzw. Bildschirmgrößen anpassen. Man spricht in diesem Zusammenhang von "Responsive Webdesign" oder responsive Webseiten.
Nicht außer Acht gelassen werden darf eine gute Suchmaschinenoptimierung. Neben der Auswahl eines geeigeneten Domainnamen ist es auch bei der Gestaltung von großer Bedeutung einige Dinge in diesem Zusammenhang zu beachten. Webseiten werden von Suchmaschinen nur gefunden, wenn auf allen Dokumenten viel und vor allem aussagekräftiger Text gefunden wird. Für Suchmaschinen ist es darüberhinaus wichtig, dass die Website den aktuellen technischen Standards entspricht und keine HTML-Fehler aufweist. Webseiten mit sauberen Quellcode, auch valide Webseiten genannt, sichern daher ein besseres Ranking bei den Suchmaschinen. Darüber hinaus verhilft ein semantisch richtig ausgezeichneter Inhalt (z.B Überschrift, die auch in HTML so gekennzeichnet ist) zu einem besseren Suchergebnis.[4]
Farben und Schriften
Für die Darstellung von Schriften auf Monitoren muss man auf Helligkeit und Kontrast achten. Farben mit ähnlicher Helligkeit oder Sättigung, die dicht nebeneinander liegen, erzeugen ein „Flimmern“ (z. B. gesättigtes Blau und gesättigtes Rot nebeneinander):[5]
|
|
|
Bei der Hintergrundgestaltung ist natürlichen Pastelltönen sowie hellen Grau- und Erdtönen, gegenüber schrillen, gesättigten Primärfarben der Vorzug zu geben; Abgesehen von Bereichen, die besonders hervorgehoben werden sollen.
Für die Schrift sollte man dunklere Farbtöne verwenden, die sich deutlich vom hellen Hintergrund abheben. Bietet man allerdings Texte zum Ausdruck an, ist es besser, wenn dafür Texte auch in Schwarz zur Verfügung gestellt werden, da dies auf Papier besser zu lesen ist.
|
Weißer Hintergrund GUT |
Pastellfarbener Hintergrund GUT |
Weißer Hintergrund GUT |
Pastellfarbener Hintergrund GUT |
Roter Hintergrund SCHLECHT |
Grundsätzlich lässt sich sagen, dass für die Darstellung am Monitor serifenlose Schriften („Verdana“, „Georgia“ etc.) im Vergleich zu den Schriften mit Serifen („Times New Roman“ etc.) vorzuziehen sind, da serifenlose Schriften auf Bildschirmen einfacher zu lesen sind. Serifen-Schriften können zwar für kürzere Texte, Überschriften verwendet werden, sollten aber in der Regel nicht für textlastige Webseiten verwendet werden. Für Seiten, die auch für den Ausdruck zur Verfügung gestellt werden, bieten sich hingegen Schriften mit Serifen an, da diese auf Papier angenehmer zu lesen sind.
|
Verdana wurde für den Bildschirm entwickelt und ist daher sehr gut auf Monitoren lesbar.
|
Times New Roman ist die bekannteste Serifenschrift. Besser für Ausdrucke geeignet.
|
Bei der Erstellung von Webdokumenten ist auf die Einheitlichkeit der Schriften und Farben zu achten! Es sollten immer dieselbe Schriftfamilie, immer dieselben (wenigen!) Farben und Formatierungen für Hervorhebungen verwendet werden. Ansonsten wirkt die Website gleich unleserlich und sehr unprofessionell.
Oben genannte Beispiele finden Sie in korrekter, farblicher Darstellung unter http://mussswiki.idb.edu/iv/Gestaltung_von_Webseiten#Farben_und_Schriften.
Texte, Bilder und Videos
Informationen können auf Webseiten mit unterschiedlichen Möglichkeiten transportiert werden. Texte kommen am häufigsten vor und werden für Inhalte verwendet, die nicht bildlich dargestellt werden können wie. z.B. Produktinformationen oder Lebensläufe. Sie sprechen das rationale Denken an und sind daher für sachliche Argumente gut geeignet.
Bilder sprechen hingegen die emotionale Ebene an und werden von der/dem Betrachter/in unmittelbar aufgenommen. Bilder dienen nicht nur als schmückendes Beiwerk oder als Layoutelement, sondern sind in der Lage Emotionen zu wecken oder zu übermitteln. Natürlich können mit Bildern auch wichtige Informationen übermittelt werden wie z.B. in Infografiken.
Um Informationen noch schneller und emotionaler zu übermitteln, können Videos verwendet werden. Informationen lassen sich mit kurzen Info- oder Imagevideos noch schneller vermitteln. Der/die Betrachter/in des Videos braucht nicht aktiv nachdenken und wird emotional geführt. Dabei muss es nicht immer ein High-End-Video, sondern kann auch ein charmantes (oftmals verwackeltes) Video sein, welches mit einem Smartphone aufgenommen wurde. Dies trägt oftmals zur stärkeren Emotionalisierung bei. [6]
Urheberrecht
Will man in Webseiten z.B. Bilder oder Videos einfügen, ist das Urheberrecht zu beachten. Es ist immer der Urheber bzw. Rechteinhaber um Erlaubnis zu fragen, ob beispielsweise das Foto verwendet werden darf. Dies kann unter Umständen eine umständliche und langwierige Sache werden.
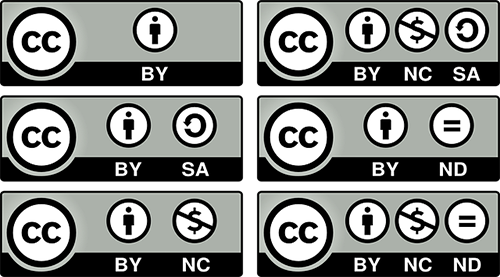
Um sicher zu gehen, ist es ratsam Bilder (Fotos, Grafiken, Illustrationen u.ä.) oder sonstiges Material (Texte, Videos, Audios, etc.) mit "Creativ-Commons-Lizenzen" zu suchen. Es gibt grundsätzlich 6 verschiedene CC-Lizenzen:
CC0, https://pixabay.com/de/creative-commons-lizenzen-ikonen-783531/
Die Kürzel bedeuten folgendes:[7]
BY Namensnennung (Attribution)
ND keine Bearbeitung (No Derivates)
SA Wiedergabe unter gleichen Bedingungen (Share Alike)
NC Nicht Kommerziell (Non-Commerical)
Neben diesen 6 Lizenzen gibt es auch die sogenannte CC0 (CC Zero) Lizenz. In dem Fall verzichtet der Urheber auf alle urheberrechtlichen und verwandten Schutzrechte (Siehe verwendete Grafik oben. Bildnachweis ist hier eigentlich nicht erforderlich, wird aber von Pixabay gewünscht).
Literatur
Quellen
- ↑ https://www.w3.org/WAI/
- ↑ http://www.die-barrierefreie-website.de/barrierefrei/accessibility-und-usability.html#usability
- ↑ https://www.w3.org/TR/WCAG20/#text-equiv
- ↑ Martin Hahn, Webdesign, Das Handbuch zur Webgestaltung, Bonn 2015
- ↑ http://www.castelligasse.at/Werbetechnik/Typografie/typografie.htm
- ↑ Martin Hahn, Webdesign, Das Handbuch zur Webgestaltung, Bonn 2015.
- ↑ https://wb-web.de/material/medien/die-cc-lizenzen-im-uberblick-welche-lizenz-fur-welche-zwecke-1.html
Weiterführende Links
- http://www.castelligasse.at/Werbetechnik/Typografie/typografie.htm
- http://www.die-barrierefreie-website.de/
Zitiervorschlag
Bodenhofer in Höller, Informationsverarbeitung, Gestaltung von Webseiten (mussswiki.idb.edu/ivwiki)