Webdokumente: Unterschied zwischen den Versionen
Verbod (Diskussion | Beiträge) |
Admin (Diskussion | Beiträge) K Textersetzung - „mussswiki.idv.edu“ durch „mussswiki.idb.edu“ |
||
| (3 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 124: | Zeile 124: | ||
Bei der Erstellung von Webdokumenten ist auf die Einheitlichkeit der Schriften und Farben zu achten! Es sollten immer dieselbe Schriftfamilie, immer dieselben (wenigen!) Farben und Formatierungen für Hervorhebungen verwendet werden. Ansonsten wirkt die Website gleich unleserlich und sehr unprofessionell. Um eine Einheitlichkeit der Formatierungen zu erzielen, sollten am besten CSS verwendet werden. | Bei der Erstellung von Webdokumenten ist auf die Einheitlichkeit der Schriften und Farben zu achten! Es sollten immer dieselbe Schriftfamilie, immer dieselben (wenigen!) Farben und Formatierungen für Hervorhebungen verwendet werden. Ansonsten wirkt die Website gleich unleserlich und sehr unprofessionell. Um eine Einheitlichkeit der Formatierungen zu erzielen, sollten am besten CSS verwendet werden. | ||
Oben genannte Beispiele finden Sie in korrekter, farblicher Darstellung unter http://mussswiki. | Oben genannte Beispiele finden Sie in korrekter, farblicher Darstellung unter http://mussswiki.idb.edu/iv1/Webdokumente#Farben_und_Schriften. | ||
== Trennung von Form und Inhalt == | == Trennung von Form und Inhalt == | ||
| Zeile 180: | Zeile 180: | ||
== Zitiervorschlag == | == Zitiervorschlag == | ||
''Bodenhofer'' in '' | ''Bodenhofer'' in ''Höller'', Informationsverarbeitung I, Webdokumente#Überschrift (mussswiki.idb.edu/iv1) | ||
Aktuelle Version vom 1. Oktober 2018, 14:10 Uhr
| Unter Dokumentieren versteht man die Zusammenstellung, Ordnung und Nutzbarmachung von Informationen (Dokumenten und (Sprach-)Materialien jeder Art)[1]. Dies kann auf verschiedene Arten passieren. Eine Möglichkeit besteht darin, in Hypermedien zu dokumentieren. Da das World-Wide-Web das größte existierende Hypermedia-System ist, beschäftigt sich dieser Artikel mit der Darstellung und Aufbereitung von Informationen in Webdokumenten. Es handelt sich hierbei nur um einen Auszug wichtiger Punkte, die bei der Erstellung von Webseiten zu berücksichtigen sind. |
Ziel und Zielgruppenorientierung
Bevor man herangeht, eine Website zu produzieren, müssen einige bedeutende Fragen geklärt werden. Erst nachdem diese Fragen geklärt sind, kann man sich über das Design der Website[Anmerkung 1] Gedanken machen. Die zwei wichtigsten sind:
- Was soll mit dieser Web-Präsenz erreicht werden?
- Welches Publikum soll angesprochen werden?
Die 1. Frage dient überhaupt als Grundlage für die Entwicklung einer Website. Folgende Ziele könnte man zB verfolgen:
- Verkauf eines Produktes,
- Information über ein bestimmtes Thema, Produkt oder Dienstleistung
- Unterhaltung
- etc.
Ist diese Frage einmal geklärt, ist als nächstes zu hinterfragen, welches Publikum angesprochen werden soll bzw. welche potentiellen LeserInnen man hat. Eine erfolgreiche Website muss den EndnutzerInnen gefallen und sie müssen erkennen wo sich sich befinden. („Das ist genau das, was ich haben will.“) Erst dann ist es möglich, NutzerInnen zu binden oder neue NutzerInnen zu gewinnen. Will man beispielsweise junge Leute erreichen, ist es ratsam die Seiten möglichst modern darzustellen.
Allgemeine Regeln zur Gestaltung
Navigation und Aufbau von Webdokumenten müssen benutzerfreundlich sein. Die Website muss richtig funktionieren und auch von ungeübten NutzerInnen bedienbar bzw. leicht erlernbar sein. Webseiten müssen auf diese „Gebrauchstauglichkeit“ (Usability) überprüft werden, da die Einhaltung dieser Standards die Frustration der User verringert und sie zu zufriedenen NutzerInnen macht.
Neben der Gebrauchstauglichkeit spielt auch Zugänglichkeit (Accessibility) eine große Rolle. Beim Design einer Website sollte daher auf Barrierefreiheit geachtet werden. Somit ist es auch möglich, für körperlich beeinträchtigte Menschen einen Zugang zu gewähren. Um Accessibility zu gewährleisten, spielt die Trennung von Form und Inhalt eine große Rolle. [2]
Techniken, die nur mit einem speziellen Browser oder Plugin funktionieren, können Websites für NutzerInnen, die das nicht installiert haben (oder nicht installieren wollen), unzugänglich machen. Ist es nicht möglich auf diese Techniken zu verzichten, sollten beispielsweise Text-Alternativen zu multimedialen Inhalten angeboten werden.
NutzerInnen wollen in der Regel klare und lesbare Informationen und keine animierten Logos sehen. Die meisten NutzerInnen überspringen sogenannte “Flash-Intros” ohnehin sofort und diese sollten daher vermieden werden.
Da die Verwendung von mobilen Endgeräten wie Tablets oder Smartphones zum Standard gehören, ist es wichtig, Webseiten zu programmieren, die sich den Endgeräten anpassen.
Nicht außer Acht gelassen werden darf eine gute Suchmaschinenoptimierung. Neben der Auswahl eines geeigeneten Domainnamen ist es auch bei der Gestaltung von großer Bedeutung einige Dinge in diesem Zusammenhang zu bedenken. Webseiten werden von Suchmaschinen nur gefunden, wenn auf allen Dokumenten viel und vor allem aussagekräftiger Text gefunden wird. Um gefunden zu werden, ist es auch wichtig, dass die Website den aktuellen technischen Standards entspricht und keine HTML-Fehler aufweist.[3]
Farben und Schriften
Für die Darstellung von Schriften auf Monitoren muss man auf Helligkeit und Kontrast achten. Farben mit ähnlicher Helligkeit oder Sättigung, die dicht nebeneinander liegen, erzeugen ein „Flimmern“ (z. B. gesättigtes Blau und gesättigtes Rot nebeneinander, siehe [1])
|
|
|
Bei der Hintergrundgestaltung ist natürlichen Pastelltönen sowie hellen Grau- und Erdtönen, gegenüber schrillen, gesättigten Primärfarben der Vorzug zu geben; Abgesehen von Bereichen, die besonders hervorgehoben werden sollen.
Für die Schrift sollte man dunklere Farbtöne verwenden, die sich deutlich vom hellen Hintergrund abheben. Bietet man allerdings Texte zum Ausdruck an, ist es besser, wenn dafür Texte auch in Schwarz zur Verfügung gestellt werden, da dies auf Papier besser zu lesen ist.
|
Weißer Hintergrund GUT |
Pastellfarbener Hintergrund GUT |
Weißer Hintergrund GUT |
Pastellfarbener Hintergrund GUT |
Roter Hintergrund SCHLECHT |
Bei Schriften in Webdokumenten muss man beachten, dass nicht jede Schriftfamilie für die Darstellung auf dem Bildschirm geeignet ist. „Times Roman“ ist zwar auf einem Ausdruck auf Papier gut lesbar, allerdings nicht die optimale Schrift auf Monitoren. Für den Monitor adaptierte Schriften wie „Times New Roman“ eignen sich zwar besser für die Darstellung am Bildschirm, sind aber dennoch für textlastige Webdokumente geeignet, die man eher ausdrucken würde, als sie auf dem Monitor zu lesen. Bildschirmschriften wie „Verdana“ und „Georgia“ eignen sich am besten für Webdokumente. Grundsätzlich lässt sich sagen, dass für die Darstellung am Monitor serifenlose Schriften („Verdana“, „Georgia“ etc.) besser geeignet sind. Schriften mit Serifen („Times New Roman“ etc.) sind hingegen besser im Druckbereich aufgehoben. Außerdem ist zu beachten, dass auf den unterschiedlichen Plattformen verschiedene Schriften installiert sein können. Am besten ist es, wenn man bei der Font-Angabe immer auch eine alternative Schrift dazugibt. (Beispielsweise könnte man die Macintosh-Schrift "Helvetica" in der Font-Angabe zusätzlich einfügen.)
|
Verdana wurde für den Bildschirm entwickelt und ist daher sehr gut auf Monitoren lesbar.
|
Times New Roman ist die bekannteste Serifenschrift. Besser für Ausdrucke geeignet.
|
Außerdem ist bei Webdokumenten zu beachten, dass sie, abhängig vom Computer und von den Bildschirmeinstellungen des/der NutzerInnen, immer anders dargestellt werden. Will man ein halbwegs einheitliches Layout für alle NutzerInnen herstellen, nimmt man dazu unsichtbare Tabellen und/oder Cascading Style Sheets.
Bei der Erstellung von Webdokumenten ist auf die Einheitlichkeit der Schriften und Farben zu achten! Es sollten immer dieselbe Schriftfamilie, immer dieselben (wenigen!) Farben und Formatierungen für Hervorhebungen verwendet werden. Ansonsten wirkt die Website gleich unleserlich und sehr unprofessionell. Um eine Einheitlichkeit der Formatierungen zu erzielen, sollten am besten CSS verwendet werden.
Oben genannte Beispiele finden Sie in korrekter, farblicher Darstellung unter http://mussswiki.idb.edu/iv1/Webdokumente#Farben_und_Schriften.
Trennung von Form und Inhalt
Wie schon erwähnt, ist es für Websites wichtig, dass eine einheitliche Gestaltung der Elemente wie Farben und Schriften gegeben ist. Um dies in einer optimalen Weise zu erhalten, ist es wichtig, dass Form und Inhalt voneinander getrennt sind. Dies erreicht man am besten mit Cascading Style Sheets. CSS funktionieren im Prinzip wie Formatvorlagen eines Textverarbeitungsprogramms. Ändert man z. B. die Schrift einer Formatvorlage, wird automatisch jede Stelle, bei der diese Formatvorlage benutzt wurde, durch den neuen Font ersetzt. Das heißt, man braucht nicht mehr umständlich den ganzen Text durchzugehen und einzeln die Elemente zu ändern, sondern nur mehr die entsprechende Formatvorlage. Genauso verhält es sich bei Cascading Style Sheets. Alle Formatierungen, die in einem Stylesheet ausgelagert sind, können durch einen, einfachen, unkomplizierten Schritt geändert werden. Augenscheinlich wird dieser Vorteil, wenn es sich um eine umfangreiche Website handelt.
Nicht nur für einzelne Formatierungen, sondern für das gesamte Layout eines Webdokuments eignen sich CSS hervorragend. Außerdem ist es möglich, unterschiedliche Style-Sheets für andere Medien bereitzustellen. So kann man z. B. das Layout eines Ausdrucks einer Präsentation mit einem Projektor oder auf einem Handy-Display beeinflussen. Man kann also für jeden Medien-Typ ausschließlich durch den Austausch des (externen) Style-Sheets eine geeignete Website gestalten.
Beim Seitenlayout sind einige wichtige Regeln für die Textausrichtung zu beachten. Blocksatz soll in Webdokumenten nicht verwendet werden, da dadurch unregelmäßige Wortabstände produziert werden, die den Text am Bildschirm schwer lesbar machen. Außerdem sind zentrierte und rechtsbündige Texte eher zu vermeiden. Ein zerklüfteter Text am linken Rand erschwert das Lesen eines Webdokumentes erheblich. Ein linksbündiger Text ist die beste Option für Webseiten.[4][5]
Zeichen und Symbole
Zeichen und Symbole eignen sich hervorragend für Webdokumente, da sie umständliche Erklärungen ersetzen. Als Beispiel hierzu seien Pfeile erwähnt. Bei einem Pfeil, der nach einem Textabschnitt nach rechts oder nach links gerichtet ist, wissen NutzerInnen intuitiv, dass man hier nach vorne oder zurück blättern kann. Genauso ist es, wenn auf einer Website ein „kleines Briefchen“ vorhanden ist. WebnutzerInnen wissen sofort, dass man hier jemandem eine Email schicken kann. So gibt es viele Symbole, die das Lesen auf einer Website einfacher und übersichtlicher gestalten.
Allerdings sollte man auch hier, wie bei allen Design-Elementen darauf achten, dass man sie nicht in einem überdurchschnittlichen Ausmaß verwendet und dass sie richtig benutzt werden. Ein unbekanntes Symbol schadet mehr als gar keines, da NutzerInnen nicht wissen, was es bedeutet.
Multimedia
Multimedia-Elemente können Web-Dokumente ansprechender gestalten. Da diese meistens ein Plugin benötigen, sollte darauf geachtet werden, dass Dateiformate verwendet werden, die in der Browser-Software bzw. in den gängigen Betriebsystemen integriert sind (wie z. B. Flash). Vielen WebnutzerInnen könnte nämlich der Download eines neuen Plugins zu umständlich und zu langwierig sein. Der Einsatz dieser Instrumente ist allerdings immer auf die Bandbreite und das Computersystem der Zielgruppe abzustimmen, da Multimedia-Anwendungen in den meisten Fällen aus großen Datenmengen bestehen. Daher müssen in der Regel Mulitmedia-Dateien, wie z. B. Videos, sehr stark komprimiert werden.
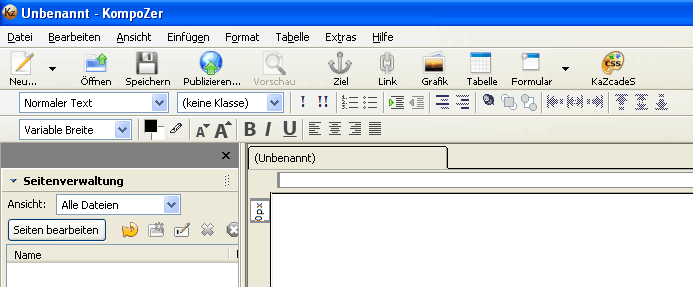
HTML-Editoren
Für das Erstellen von Webdokumenten besteht einerseits die Möglichkeit, einen einfachen Texteditor zu verwenden (dies erfordert allerdings das Beherrschen von HTML). Andererseits gibt es viele HTML-Editoren am Markt, die nach dem WYSIWIG-Prinzip arbeiten. Hat man nicht das passende Budget (z. B. für Dreamweaver) parat, findet man durchaus brauchbare (gratis) HTML-Editoren im Web, wie z. B. den "Kompozer"(http://www.kompozer.net).
Einführung in das Arbeiten mit Kompozer:
Literatur
Quellen
WEINMAN LYNDA, Insiderbuch.WebDesign.3,Midas, Zürich 2004
LYNCH J.PATRICK, HORTON SARAH, Hrsg. ROSDALE RAY M., Erfolgreiches Web-Design, Koch Media, München 2001
Weiterführende Links
- http://webstyleguide.com/
- http://www.castelligasse.at/Werbetechnik/Typografie/typografie.htm
- http://www.die-barrierefreie-website.de/
- http://de.wikipedia.org/wiki/Macromedia_Flash
- http://www.drweb.de/magazin/gif-jpg-oder-png/
Anmerkungen
- ↑ Als Website versteht man die gesamte "Homepage". Eine einzelne Seite von einer Homepage wird als Webseite oder Webdokument bezeichnet
Zitiervorschlag
Bodenhofer in Höller, Informationsverarbeitung I, Webdokumente#Überschrift (mussswiki.idb.edu/iv1)