Pixelgrafik: Unterschied zwischen den Versionen
Die Seite wurde geleert. |
Admin (Diskussion | Beiträge) K Textersetzung - „mussswiki.idv.edu“ durch „mussswiki.idb.edu“ |
||
| (30 dazwischenliegende Versionen von 7 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
<!--<yambe:breadcrumb>Multimediaformate|Multimediaformate</yambe:breadcrumb>--> | |||
{{Kurzform|Pixel- oder Rastergrafik entsteht durch Abtasten bzw. Ablichten der realen Welt. Dafür wurden populäre Geräte wie digitale Fotoapparate, Videokameras und Scanner geschaffen, die entsprechende Pendants auch in professionellen Anwendungsgebieten haben. | |||
Pixelgrafiken basieren von Beginn an auf einer gewählten oder durch die "Ablichtungstechnik" vorgegebenen Auflösung (Rasterung). Der Speicherbedarf von Pixelgrafiken ist um ein Vielfaches höher als bei der [[Vektorgrafik]], deshalb spielen die Verfahren der Datenkompression bei Pixelgrafiken eine besonders große Rolle. Ohne moderne Verfahren der Datenkompression (z. B. JPEG oder H.264) wäre das Internet nicht multimedial.}} | |||
Ein Pixel oder Bildpunkt ist die kleinste Einheit der digitalen Rastergrafik. Der Begriff "Pixel" ist ein Akronym und setzt sich aus den englischen Begriffen "picture" und "element" zusammen. Jedes Pixel stellt den Farbwert innerhalb einer Rastergrafik dar. | |||
Die Bearbeitungsprozesse in pixelorientierter Grafiksoftware beziehen sich auf den Bildpunkt als Elemente der Gesamtdarstellung. Jedem Pixel werden dazu mindestens die Werte "Lage" und "Farb- bzw. Helligkeitswert" zugewiesen. | |||
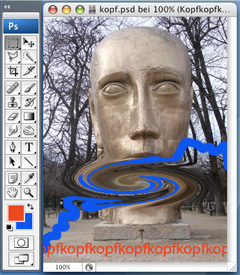
Zur Bearbeitung von Fotos oder Grafiken steht eine Palette von Zeichenwerkzeugen zur Verfügung. Nachstehend sind die Funktionen einer typischen Werkzeugpalette der Bearbeitungssoftware "Photoshop" dargestellt: | |||
* Zeichenstift | |||
* Pinsel | |||
* Stempel | |||
* Wischfinger | |||
* Airbrush | |||
* Radiergummi | |||
* Pipette | |||
[[Datei:Kopf_unbearbeitet.jpg]] [[Datei:Kopf_nachbearbeitung.jpg]] | |||
Der Vergleich zwischen Ausgangsmaterial (links) und bearbeitetem Foto (rechts) zeigt das Ergebnis der Nachbearbeitungsschritte: | |||
* Textergänzung (roter Text im unteren Bereich des Fotos) | |||
* Freihandzeichnung (blauer Pinselstrich) | |||
* Anwendung eines "Verzerrungsfilters" auf einem Teilbereich des Ausgangsproduktes. | |||
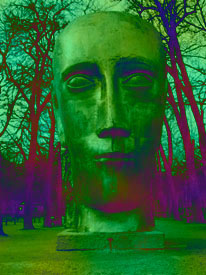
Besonderes Augenmerk wird den "Filtern" geschenkt, mit deren Hilfe überraschende Effekte erzielt werden können: | |||
[[Datei:Kopf_collage.jpg]] [[Datei:Kopf_differenz.jpg ]] [[Datei:Kopf_kantenbetonung.jpg]] | |||
Anwendungsmöglichkeiten für diese Art von Bildbearbeitung ergeben sich insbesondere im künstlerischen Bereich sowie in der Nachbearbeitung von Fotos. | |||
Pixelorientierte Grafiksoftware steht - wie viele weitere Anwendungssoftware auch - frei über den Webbrowser nutzbar zur Verfügung: | |||
Probieren Sie [http://www.picnik.com/ http://www.picnik.com/] | |||
== Literatur == | |||
== Zitiervorschlag == | |||
''Mittendorfer'' in ''Höller'', Informationsverarbeitung I, Multimediaformate#Überschrift (mussswiki.idb.edu/iv1) | |||
Aktuelle Version vom 1. Oktober 2018, 14:09 Uhr
| Pixel- oder Rastergrafik entsteht durch Abtasten bzw. Ablichten der realen Welt. Dafür wurden populäre Geräte wie digitale Fotoapparate, Videokameras und Scanner geschaffen, die entsprechende Pendants auch in professionellen Anwendungsgebieten haben.
Pixelgrafiken basieren von Beginn an auf einer gewählten oder durch die "Ablichtungstechnik" vorgegebenen Auflösung (Rasterung). Der Speicherbedarf von Pixelgrafiken ist um ein Vielfaches höher als bei der Vektorgrafik, deshalb spielen die Verfahren der Datenkompression bei Pixelgrafiken eine besonders große Rolle. Ohne moderne Verfahren der Datenkompression (z. B. JPEG oder H.264) wäre das Internet nicht multimedial. |
Ein Pixel oder Bildpunkt ist die kleinste Einheit der digitalen Rastergrafik. Der Begriff "Pixel" ist ein Akronym und setzt sich aus den englischen Begriffen "picture" und "element" zusammen. Jedes Pixel stellt den Farbwert innerhalb einer Rastergrafik dar.
Die Bearbeitungsprozesse in pixelorientierter Grafiksoftware beziehen sich auf den Bildpunkt als Elemente der Gesamtdarstellung. Jedem Pixel werden dazu mindestens die Werte "Lage" und "Farb- bzw. Helligkeitswert" zugewiesen.
Zur Bearbeitung von Fotos oder Grafiken steht eine Palette von Zeichenwerkzeugen zur Verfügung. Nachstehend sind die Funktionen einer typischen Werkzeugpalette der Bearbeitungssoftware "Photoshop" dargestellt:
- Zeichenstift
- Pinsel
- Stempel
- Wischfinger
- Airbrush
- Radiergummi
- Pipette
Der Vergleich zwischen Ausgangsmaterial (links) und bearbeitetem Foto (rechts) zeigt das Ergebnis der Nachbearbeitungsschritte:
- Textergänzung (roter Text im unteren Bereich des Fotos)
- Freihandzeichnung (blauer Pinselstrich)
- Anwendung eines "Verzerrungsfilters" auf einem Teilbereich des Ausgangsproduktes.
Besonderes Augenmerk wird den "Filtern" geschenkt, mit deren Hilfe überraschende Effekte erzielt werden können:
Anwendungsmöglichkeiten für diese Art von Bildbearbeitung ergeben sich insbesondere im künstlerischen Bereich sowie in der Nachbearbeitung von Fotos.
Pixelorientierte Grafiksoftware steht - wie viele weitere Anwendungssoftware auch - frei über den Webbrowser nutzbar zur Verfügung:
Probieren Sie http://www.picnik.com/
Literatur
Zitiervorschlag
Mittendorfer in Höller, Informationsverarbeitung I, Multimediaformate#Überschrift (mussswiki.idb.edu/iv1)