User Interface: Unterschied zwischen den Versionen
| Zeile 16: | Zeile 16: | ||
Um diese "Dreifaltigkeit" bei der Gestaltung der Interaktion entsprechend zu berücksichtigen, kann das von Tom Moran in den frühen achtziger Jahren entwickelte Modell herangezogen werden. Hierin wird die Benutzungsschnittstelle in eine Hierarchie von vier Ebenen zerlegt, wobei eine Ebene auf die jeweils untergeordnete abgebildet wird. | Um diese "Dreifaltigkeit" bei der Gestaltung der Interaktion entsprechend zu berücksichtigen, kann das von Tom Moran in den frühen achtziger Jahren entwickelte Modell herangezogen werden. Hierin wird die Benutzungsschnittstelle in eine Hierarchie von vier Ebenen zerlegt, wobei eine Ebene auf die jeweils untergeordnete abgebildet wird. | ||
*Auf der Aufgabenebene verfolgen Benutzende das Ziel eine bestimmte Arbeitsaufgabe zu erledigen und damit weitere Aufgabenziele zu erreichen. Dieses ist ihr Primärziel, dafür setzen sie ihre Kompetenz, ihr Wissen und ihre Kenntnisse über Problemlösungsstrategien ein. Hierbei muss das Computersystem unterstützen und darf nicht behindern! | *Auf der Aufgabenebene verfolgen Benutzende das Ziel, eine bestimmte Arbeitsaufgabe zu erledigen und damit weitere Aufgabenziele zu erreichen. Dieses ist ihr Primärziel, dafür setzen sie ihre Kompetenz, ihr Wissen und ihre Kenntnisse über Problemlösungsstrategien ein. Hierbei muss das Computersystem unterstützen und darf nicht behindern! | ||
*Auf der | *Auf der semantischen Ebene werden die geeigneten Werkzeuge für die Aufgabenbearbeitung aus der verfügbaren Funktionalität des Computersystems ausgewählt. Unter "Funktionalität des Computersystems" ist die gesamte Menge der verfügbaren Systemfunktionen und repräsentierter Objekte zu verstehen. | ||
*Auf der | *Auf der syntaktischen Ebene müssen Benutzende ihr Wissen einbringen, um die ausgewählten Systemfunktionen auszuführen. Sie müssen sich die Fragen beantworten: | ||
**Wie heißt das Objekt (z. B. Datei)? | **Wie heißt das Objekt (z. B. Datei)? | ||
**Was muss ich tun, um sie auszuwählen? | **Was muss ich tun, um sie auszuwählen? | ||
| Zeile 26: | Zeile 26: | ||
*Die Interaktionsebene unterteilt sich ihrerseits nochmals in: | *Die Interaktionsebene unterteilt sich ihrerseits nochmals in: | ||
** | **eine Kommunikationskomponente, bei der Benutzende die erkannten Befehle in Handlungen umsetzen, um diese wirklich zur Ausführung zu bringen. Zum Beispiel wird der Mauszeiger zum gewünschten Objekt bewegt, der rechte Mausknopf gedrückt und die gewünschte Systemfunktion aus dem Popup-Menü gewählt. | ||
** | **eine physikalische Komponente, durch die die Gestaltung und räumliche Anordnung der Teile des Systems sowie deren technische Eigenschaften festgelegt sind. Hierbei ist zum einen die Hardware und ihre Platzierung im Arbeitsumfeld, aber auch die aktuellen Einstellungen gemeint, zum anderen aber auch die Platzierung von Objekten und Werkzeugen auf der Arbeitsoberfläche des Computers. | ||
Bei der Gestaltung von Benutzerschnittstellen muss also die "Dreifaltigkeit" von Aufgabe, Mensch und Computer einbezogen werden und der Aufbau der Interaktion in | Bei der Gestaltung von Benutzerschnittstellen muss also die "Dreifaltigkeit" von Aufgabe, Mensch und Computer einbezogen werden und der Aufbau der Interaktion in aufeinander aufbauenden Ebenen ist zu berücksichtigen. Dadurch entsteht zwar nicht zwangsläufig eine gute Benutzerschnittstelle, aber sie wird doch deutlich wahrscheinlicher. | ||
Version vom 21. September 2009, 15:10 Uhr
User Interface
Die Benutzerschnittstelle (Benutzeroberfläche) ist der für die Benutzenden sichtbare Teil der Interaktionsschnittstelle eines Softwareproduktes. Hierunter fallen alle Einheiten, Formen und Techniken, über welche die Benutzenden mit dem Computersystem kommunizieren. Diese Benutzerschnittstelle ist zu einem gewissen Grad abhängig von der Hardware und der verwendeten Betriebssoftware des Systems und natürlich direkt abhängig von der benutzten Anwendungssoftware.
Unter Benutzeroberfläche werden all jene Teile eines Computersystems zusammen gefasst, die Benutzende wahrnehmen können. Die Benutzerschnittstelle ist zunächst eine Funktion der vorhandenen Ein- und Ausgabegeräte und im Weiteren der dazugehörenden Software; unter Benutzeroberfläche versteht man sowohl Hardware als auch Software. Die Benutzeroberfläche legt weitestgehend fest, wie Benutzende mit einem System arbeiten können. Die Gestaltung muss sich nach dem jeweiligen AdressatInnenkreis richten, nach deren Anforderungen, deren Gewohnheiten und nach Kenntnissen.
Die Benutzeroberfläche bestimmt mit vielen Faktoren die Form der Interaktion zwischen den Benutzenden und dem Computersystem. Die Mensch-Computer-Interaktion (MCI) ist ein wechselseitiger Informationsaustausch zwischen Benutzenden und dem System, dieser ist durch die Natur der Sache zwar an Regeln gebunden und formalisiert, zumindest bei modernen interaktiven Systemen liegt die Kontrolle im Regelfall aber bei Benutzenden.
Die Mensch-Maschine-Interaktion lässt sich beschreiben als eine Dreiecksbeziehung zwischen Benutzenden, (ihren) Aufgaben und (dem benutzten) Werkzeug, natürlicherweise im Rahmen des vorhandenen Arbeitsumfeldes. Der Computer ist hier das Werkzeug, welches die kognitive Funktion der Benutzenden unterstützt und beeinflusst. Durch die Gestaltung von Benutzerschnittstellen wird die Art und Qualität der Aufgaben, das Problemlöseverhalten der Benutzenden sowie das Lernen von Fertigkeiten und deren Einsatz bei der Aufgabenbearbeitung beeinflusst. Daher ist die Gestaltung von Benutzerschnittstellen immer auch Arbeits- und Aufgabengestaltung.
Um diese "Dreifaltigkeit" bei der Gestaltung der Interaktion entsprechend zu berücksichtigen, kann das von Tom Moran in den frühen achtziger Jahren entwickelte Modell herangezogen werden. Hierin wird die Benutzungsschnittstelle in eine Hierarchie von vier Ebenen zerlegt, wobei eine Ebene auf die jeweils untergeordnete abgebildet wird.
- Auf der Aufgabenebene verfolgen Benutzende das Ziel, eine bestimmte Arbeitsaufgabe zu erledigen und damit weitere Aufgabenziele zu erreichen. Dieses ist ihr Primärziel, dafür setzen sie ihre Kompetenz, ihr Wissen und ihre Kenntnisse über Problemlösungsstrategien ein. Hierbei muss das Computersystem unterstützen und darf nicht behindern!
- Auf der semantischen Ebene werden die geeigneten Werkzeuge für die Aufgabenbearbeitung aus der verfügbaren Funktionalität des Computersystems ausgewählt. Unter "Funktionalität des Computersystems" ist die gesamte Menge der verfügbaren Systemfunktionen und repräsentierter Objekte zu verstehen.
- Auf der syntaktischen Ebene müssen Benutzende ihr Wissen einbringen, um die ausgewählten Systemfunktionen auszuführen. Sie müssen sich die Fragen beantworten:
- Wie heißt das Objekt (z. B. Datei)?
- Was muss ich tun, um sie auszuwählen?
- Wie starte ich die Systemfunktion, um das gewünschte Objekt zu bearbeiten?
- Die Interaktionsebene unterteilt sich ihrerseits nochmals in:
- eine Kommunikationskomponente, bei der Benutzende die erkannten Befehle in Handlungen umsetzen, um diese wirklich zur Ausführung zu bringen. Zum Beispiel wird der Mauszeiger zum gewünschten Objekt bewegt, der rechte Mausknopf gedrückt und die gewünschte Systemfunktion aus dem Popup-Menü gewählt.
- eine physikalische Komponente, durch die die Gestaltung und räumliche Anordnung der Teile des Systems sowie deren technische Eigenschaften festgelegt sind. Hierbei ist zum einen die Hardware und ihre Platzierung im Arbeitsumfeld, aber auch die aktuellen Einstellungen gemeint, zum anderen aber auch die Platzierung von Objekten und Werkzeugen auf der Arbeitsoberfläche des Computers.
Bei der Gestaltung von Benutzerschnittstellen muss also die "Dreifaltigkeit" von Aufgabe, Mensch und Computer einbezogen werden und der Aufbau der Interaktion in aufeinander aufbauenden Ebenen ist zu berücksichtigen. Dadurch entsteht zwar nicht zwangsläufig eine gute Benutzerschnittstelle, aber sie wird doch deutlich wahrscheinlicher.
Im Laufe der Zeit haben sich eine Reihe von Interaktionstechniken herausgebildet. Ihr Einsatz ist in erster Linie abhängig von der verfügbaren Hardware, Software und der Benutzungssituation.
Die Interaktion der Benutzenden mit dem Computer wird Dialog genannt, da sich ein wechselseitiger Informationsaustausch zwischen beiden abspielt. Eine besondere Veränderung hat sich durch den Personal Computer und die Fähigkeit der Systeme zum Multitasking bzw. -processing ergeben, wodurch es den Benutzenden möglich ist, zeitgleich unterschiedlichste Aktionen durchzuführen. Hinsichtlich eines Dialogfadens bleibt dabei das alte Wechselspiel des Dialoges erhalten. Die Interaktion kann dabei entweder mit Hilfe einer Kommandosprache, über graphische, zeichenorientierte, sprachbasierte oder anfassbare Benutzungsoberflächen stattfinden.
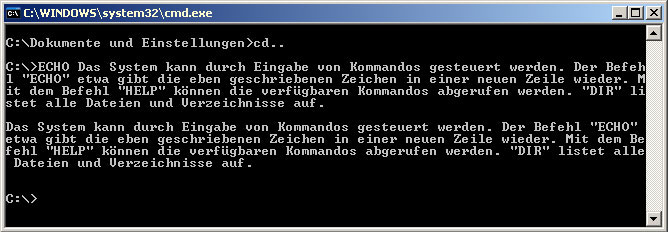
Ein Beispiel für eine kommandoorientierte Schnittstelle(CLI):
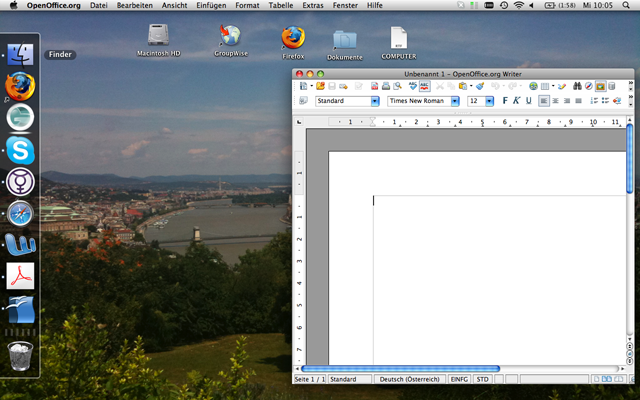
Hier sehen Sie eine graphische Benutzungsoberfläche:
Grafische Benutzeroberflächen
Grafische Benutzeroberflächen (Graphical User Interface = GUI) werden häufig in einem Atemzug mit direkter Manipulation genannt, bieten jedoch in der Regel eine Mischung aus unterschiedlichen Interaktionstechniken. Sie basieren meistens auf der Schreibtischmetapher und zeigen den Zustand in Form von Dokumenten-Icons, Fenstern und Menüs. Beispiele für grafische Benutzeroberflächen sind: Finder von MacOS, KDE von Linux, Windows, Open Look.
Leitideen
Die Leitideen für grafische Benutzeroberflächen sind (abgeleitet aus den StyleGuides von Windows bzw. Macintosh):
Benutzerkontrolle (user control)
Visuelle Anzeige und Kontrollmöglichkeit auch automatischer Vorgänge, Gefühl der Kontrolle geben.
Rückkopplung (feedback)
Echo oder Reaktion auf jede Eingabe vorsehen, z. B.
- Mauszeiger ändert Form
- Objekt verändert Aussehen
- Menüeintrag wird blass, wenn nicht wählbar
- Statuszeile zeigt Fortschritte durch Balkenlänge oder Dateinamen an
- Übersichtsfenster zeigt Fortschritt an (progress indicator)
- Ereignisfenster (pop -up window)
Visualisierung (directness)
Visuelles Äquivalent der Daten und Funktionen, die darauf zeigen. Logik von Metaphern nutzen Beispiele: Schreibtisch mit Papierkorb, Eingangskorb, Ablage, Mappen, Pinnwand zum Austausch von Infos & Texten in Arbeitsgruppen.
Vorteile: NutzerIn hat Informationen über Sinn und Funktion des Objekts; Protokollwissen (Interaktion) ist schon da.
Konsistenz (consistency)
Ähnliche Situationen – ähnliche Visualisierung, ähnliche Reaktionen
- Nicht auswählbares Menü ebenfalls zeigen
- Daten sichern, Dokument drucken: immer mit Dateiauswahl oder immer ohne.
- „Selektion“ immer ein Objekt. &Gedrückter Knopf: immer ein Bereich.
Einfachheit (simplicity)
„so viel Info wie nötig, so wenig wie möglich“; Kurze Meldungen und Kommandos; Info nur zeigen, wenn nötig, Karteikartenreiter, ...
Ästhetik (aesthetics)
Konflikt Einfachheit, Funktionalität vs. Schönheit
Elemente grafischer Benutzeroberflächen
Fenster
Der Bildschirm kann in mehrere Ausschnitte geteilt sein, die als Fenster bezeichnet werden. Fenster sind rechteckig und grafisch durch Seitenmarkierungen begrenzt. Fenster erlauben die Kontrolle mehrerer, einander überlappender Bildschirmausschnitte, wobei diese Ausschnitte direkt Arbeitsbereichen der Benutzenden zugeordnet werden können.
Der Vorteil von fensterbasierten, interaktiven Systemen liegt in der gleichzeitigen, gruppierten Darstellung unterschiedlicher Informationen. Durch die Überlappung von Fensterteilen können die Benutzenden nicht nur zwischen verschiedenen Aufgaben hin- und herwechseln, sondern sie können diese auch zeitlich reihen und Informationen zwischen den Fenstern transferieren.
Folgende Operationen sollten von Fenstersystemen zur Verfügung gestellt werden:
Create: legt ein neues Fenster am Bildschirm an.
Delete: löscht ein bestehendes Fenster am Bildschirm.
Open: öffnet ein Fenster in verkleinerter Darstellung, beispielsweise in Piktogramm- oder Balkendarstellung.
Close: verkleinert ein Fenster zu einem Piktogramm oder Balken.
Move: erlaubt das Bewegen (Ziehen) eines Fensters über den Bildschirm ohne die Größe des Fensters zu verändern.
Resize: bewirkt eine Größenveränderung des Fensters.
Full Size: erlaubt unmittelbar die maximale Ausdehnung eines Fensters.
Small Size: reduziert ein Fenster unmittelbar auf seine minimale Größe.
Scroll: lässt den Fensterinhalt vertikal oder horizontal passieren.
Define: erlaubt die Definition eines Fensters.
Bring-to-front: bringt das ausgewählte Fenster in den Bildvordergrund (bei überlappenden Fenstern).
Sent-to-back: rückt das ausgewählte Fenster in den Hintergrund (bei überlappenden Fenstern).
Der Lernaufwand für den Umgang mit Fenstern ist nicht zu unterschätzen. Die Benutzenden müssen die aufgezählten Befehle zur Manipulation der Fenster erlernen und auch die motorischen Fertigkeiten dazu. Außerdem fehlt die nötige Metapher aus dem Alltag für das Medium Fenster.
Menü
Eine Menge von Optionen wird am Bildschirm bzw. in einem Bildschirmausschnitt dargestellt. Alle Optionen sind sichtbar, das wieder Erkennen ist leichter als das Erinnern, Voraussetzung dafür sind aber sinnvolle Menüeinträge. Die Auswahl erfolgt entweder durch die Maus oder über die Tastatur. Die Menüs können auch hierarchisch gegliedert werden. Damit Platz gespart wird, werden Menüs oft nur bei Bedarf gezeigt.
Typen
Menübalken: oft oben waagerecht auf Fenstern.
Pull-Down-Menü: ist sichtbar, solange oder bis die Maus gedrückt wird z. B. an Menübalken verankert. Es öffnet sich nach unten, wenn man mit dem Mauszeiger über den Menütitel fährt.
Drop-Down-Menü: erscheint z. B. bei rechter Maustaste auf Objekt.
Fall-Down-Menü: erscheint, ohne, dass die Maus gedrückt wird, der Cursor wird nur auf das Objekt bewegt.
Kontextmenüs: Ein Pop-up-Menü kann nur an den Stellen in einer Anwendung geöffnet werden, an denen es Sinn macht. Es kann spezielle Werkzeuge oder eine Befehlsauswahl enthalten, die für diesen Abschnitt der Software eingesetzt werden können und kann irgendwo auf dem Bildschirm erscheinen. Ein typisches Pop-up-Menü erscheint z. B., wenn man auf einer Website ein Bild anklickt (Windows rechts Klick, Mac Maustaste gedrückt halten), das die Optionen enthält, was man mit diesem Bild machen kann.
Menükaskaden: durch die Auswahl eines Menüpunktes öffnen sich Untermenüs, eine hierarchische Menüstruktur steht dahinter.
Symbole
Grafiksymbole, die die Bedienung von Computern aber auch Instrumenten mit grafikfähigem Display erleichtern. Die Symbole repräsentieren verschiedene Objekte, wie beispielsweise Dokumente, Fenster, Aktionen etc. Die bildlichen Darstellungen können mit Blick auf die Bearbeitung mit speziellen Bedeutungen versehen werden, wie beispielsweise als Tasten (buttons), die man drücken kann oder Griffe (handles), an denen man ein grafisches Objekt bewegen oder verformen kann. Icons sind kaum normiert und universell verständlich. Sie werden verwendet zur Darstellung von:
- Komponenten (wie Papierkorb, Festplatte)
- Prozessen (Uhr für arbeitendes System)
- Ablaufenden Prozessen mit Eingriffsmöglichkeit (Balken mit Abbruch)
Buttons
CommandButton (Befehlsschaltfläche) spielen eine wichtige Rolle in der Interaktion zwischen Mensch und Computer. Befehlsschaltflächen stehen als Abbrechen-, OK- oder Befehlsknopf zur Verfügung
CheckBoxen (Kontrollkästchen) stellen eine Möglichkeit dar, die Auswahl keiner, einer oder mehrerer Optionen zu realisieren. Kontrollkästchen werden daher nicht für Eigenschaften verwendet werden, die sich gegenseitig ausschließen.
OptionButtons erlauben die Auswahl (Radiobuttons, Optionsfeld) immer genau einer von mehreren Optionen.
Dialogboxen
TextBox (Eingabefeld): Das TextBox-Steuerelement dient zur Eingabe von alphanumerischen Daten über die Tastatur oder die Zwischenablage an ein Programm. Eingabefelder können in mehreren Varianten auftreten: Einzeilig oder mehrzeilig, Bildlaufleisten können optional eingeblendet werden, die maximale Textlänge kann gesetzt werden.
Listbox (Listenfeld) wird verwendet, um den Benutzenden die Möglichkeit zu geben, aus einer Liste ein oder mehrere Elemente auszuwählen.
Leisten (Bars)
Toolbar (Werkzeugleiste) besteht aus einem oder mehreren Schaltflächen beispielsweise für Operationen zum Bearbeiten von Dateien wie Speichern, Öffnen.
StatusBar (Statusleiste) wird verwendet um Informationen über den Status einer Anwendung bzw. eines Prozesses zu geben, wobei es sich eher um unwichtige Informationen handelt, die den Benutzenden nicht gleich ins Auge stechen sollen.
ProgressBar (Fortschrittsanzeige) wird verwendet, um den Benutzenden über den Fortschritt eines Prozesses zu informieren. Dabei kann der prozentuale Anteil einer Operation, die bereits abgeschlossen ist, im Verhältnis zu Gesamtaufwand klar dargestellt werden.
Register (TabStrip) besteht aus einer oder mehreren Laschen, bei denen immer eine ausgewählt werden kann. Man kann sich die Funktion leicht mit einem Registrierkasten vergegenwärtigen, der immer eine Lasche geöffnet hat.
Schieberegler (Slider) finden dort ihre Anwendung, wo Benutzende einen Wert aus einer festen Menge von linear angeordneten numerischen Werten mit konstanten Abständen wählen können, z. B. bei Lautstärkenreglern.
Ansichten
Baumansicht (TreeView) wird verwendet, um Daten in einer baumähnlichen Struktur anzuzeigen. Beispiel dafür ist das Dateisystem. Dabei können Knoten weitere Knoten und Blätter enthalten. Blätter sind Knoten, die keine weiteren Unterknoten besitzen.
Listenansicht (ListView) wird verwendet, um mehrere Elemente anzuzeigen. Dabei ist es möglich, mehrere Spalten und Grafiken für die Elemente fest zu legen.
Dialoge
Bei der Dialog- und Interaktionsführung soll die intuitive Arbeitsweise der Nutzenden unterstützt werden:
Im Idealfall sollen Nutzenden die ihnen auf dem Bildschirm bekannten Symbole genauso wie reale Gegenstände manipulieren können (Bsp: Ziehen eines Objektes auf den Mülleimer oder in den Postkorb).
Dem entspricht das Objekt-Aktion-Prinzip: Erst Objekt wählen, dann aus den für das Objekt möglichen Aktionen eine Aktion auswählen. Reihenfolge von Eingabemasken wird in traditionellen Programmen starr vorgegeben, das Programm führt Benutzende, sie haben weniger Freiheiten. Im Gegensatz dazu stehen den Benutzenden bei einer freien Dialogführung mehrere/alle Funktionen eines Datenobjekts zur gleichen Zeit zur Verfügung, die Nutzenden agieren, die Anwendung reagiert (auf „Ereignisse“).
Kommandoorientierte Benutzeroberfläche
Kommandosprache
Eine Kommandosprache ist eine formale Sprache zur Formulierung von Aufträgen an den Computer. Für jeden Auftrag werden die benötigten Angaben, wie Operation, Bezugsobjekt, Argumente und Optionen, in Textform eingegeben. Fehlende Angaben werden durch Standardwerte (Defaults) ergänzt, die fest sind oder dem aktuellen Zustand entnommen werden.
Kommandosprachen basieren auf der Eingabe von Befehlen in einer vorgegebenen Syntax. Jedem Befehl können in der Regel Parameter mitgegeben werden. Die meisten Umgebungen ermöglichen die Zusammenfassung von mehreren Befehlen in so genannte Batch-Dateien bzw. Makros, die ebenfalls zur Ausführung gebracht werden können. Des Weiteren wird vielfach die Möglichkeit der Ausgabeumlenkung geboten, wodurch das Ergebnis eines Befehls als Eingabe eines weiteren genutzt werden kann. Dadurch lassen sich umfangreiche und sehr mächtige Aktionen ausführen. Insbesondere wenn mehr als nur ein Objekt bearbeitet werden soll.
Wesentliche Gestaltungsfragen für Kommandosprachen sind:
- Die anwendungsnahe Gestaltung des Vokabulars
- Die Gestaltung von Abkürzungen nach einheitlichen und einfachen Regeln
- Die einheitliche syntaktische Struktur von Kommandos
- Die verständliche Beschreibung (Dokumentation, Hilfesystem) der sprachlichen Ausdrucksmöglichkeiten.
Vorteile:
- Sie erfordern keine speziellen Eingabegeräte, nur die in der Regel vorhandene Tastatur.
- Sie erlauben die leichte Aufzeichnung der Vergangenheit (Protokoll).
- Der geübte User kann sehr schnell und effizient arbeiten.
- Es sind mächtige Befehle realisierbar.
- Aktionen über viele Objekte lassen sich leicht durchführen.
Nachteile:
- Hoher Lernaufwand, vor allem für AnfängerInnen und gelegentliche BenutzerInnen. Außerdem ist eine Nutzung ohne Kenntnis der Syntax nicht möglich.
- Die Eingabe ist fehleranfällig.
- Da der Wirkungsbereich von Kommandos der gesamte Zustand des interaktiven Systems sein kann, ist es schwer, die Wirkungen eines Kommandos unmittelbar zu kontrollieren.
- Die Auswirkung eines Befehls rückgängig zu machen, ist nur in Ausnahmen möglich.
- Der User muss über das System genau Bescheid wissen (z. B. Directorystruktur).
Beispiele:
- MS-DOS (Beispiel für das Kopieren eines Textes von Laufwerk A (Diskette) auf die Festplatte C
copy a:Artikel.doc c:\Dokumente\Arteikel1.doc
- Beispiel SQL (Suche nach Vornamen und Nachnamen der Kunden, sortiert nach den Nachnamen)
SELECT Vorname, Nachname FROM Kunde ORDER BY Nachname
Literatur
Weiterführende Links
- http://www.activevb.de/tutorials/tut_guistd/guistd.html
- http://www.at-mix.de/benutzeroberflaeche.htm
- http://www.vis.uni-stuttgart.de/eng/teaching/lecture/ws01/sw-ergonomie/
- http://www.ifis.uni-luebeck.de/~ifis/lehre/ss96/IuG/ergo/
- http://home.nordwest.net/hgm/ergo/
- http://vsis-www.informatik.uni-hamburg.de/ergonomie/
Zitiervorschlag
Katzlinger in Pils, Informationsverarbeitung I (17.09.2009), User Interface#Überschrift (mussswiki.idv.edu/iv1)