Vektorgrafik
| Vektorgrafik beschreibt die Darstellung in Form von Linienführungen, die mathematisch definiert und mit Attributen ergänzt werden. Im Vergleich zur Pixelgrafik hat die Vektorgrafik einen geringen Speicherbedarf und ist unabhängig von der Auflösung der Ausgabegeräte.
Freiformen in Vektorgrafiken werden mittels sogenannten Bezier-Kurven beschrieben, eine mathematische Methode, die "Krümmungen" mit Hilfe von Tangenten festlegt. Diese Methode wurde vom Mathematiker Pierre Bezier entwickelt. |
In Vektorgrafik bzw. objektorientierter Grafik werden bildhafte Darstellungen aus einzelnen Objekten wie:
- Linien
- Kreisen bzw. Ovalen
- Quadraten bzw. Rechtecken
- Polygonen oder Freiformen
zusammengesetzt.
Den verwendeten Objekten werden Attribute wie Lage, Linienstärke, Linien- und Flächenfarbe oder Linien- und Flächenmuster sowie Farbverläufe zugewiesen. Auch Objekte vom Typ Pixelgrafik können in Objektgrafiken eingefügt werden. Die Objekte werden dazu in Schichten quasi übereinander gelegt.
Die objektorientierte Darstellung und Speicherung bewirkt, dass mit Hilfe entsprechender Werkzeuge die in einer Grafik enthaltenen Objekte jederzeit ausgewählt, zueinander verschoben, skaliert, gedreht oder verformt werden können. Desgleichen kann die Zuordnung von Objekteigenschaften der einzelnen Objekte manipuliert werden. Die Positionierung der Objekte kann durch die Anzeige der Koordinaten (x,y) bzw. durch ein unsichtbares Raster unterstützt werden.
Die gesamte Grafik ergibt sich aus der Addition der einzelnen, übereinander liegenden Objekte und Ebenen.
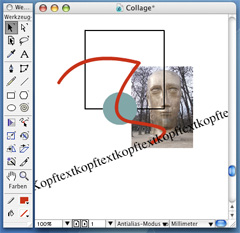
Nachfolgende Darstellung zeigt ein typisches Anwendungsbeispiel objektorientierter Grafik mit entsprechender Werkzeugpalette am Beispiel der Grafiksoftware "Freehand".
Für Vektorgrafik typische Werkzeuge sind:
- Zeichenwerkzeug für
- Linien
- Quadrate bzw. Rechtecke
- Kreise bzw. Korbbögen
- Vielecke
- Freiformen
- Werkzeug zur Texterstellung
- unterschiedliche Auswahlwerkzeuge
- Verformungswerkzeuge
Der große Vorteil von Vektorgrafiken liegt in der Möglichkeit zur theoretisch unbegrenzten Skalierung. Während Pixelgrafiken auf eine bestimmte Auflösung optimiert sind, werden Vektorgrafiken erst im Zuge der Ausgabe auf Printmedien oder elektronischen Anzeigeinstrumenten (Bildschirme, Beamer) einer Rasterung unterworfen und den Eigenschaften des gewählten Mediums entsprechend optimiert. Die Umsetzung von der mathematischen Beschreibung der Objekte in den Raster des Ausgabemediums erfolgt durch den Raster Image Prozessor (RIP) bei Druckern, durch die Grafikkarte bei Ausgabe auf Bildschirmen oder Beamern. An die Rechenleistung von Raster Image Prozessoren oder Grafikkarten, insbesondere bei Verwendung von Vektorgrafik in Bewegtbildern, werden oftmals höhere Anforderungen gestellt als an die Rechenleistung einer CPU.
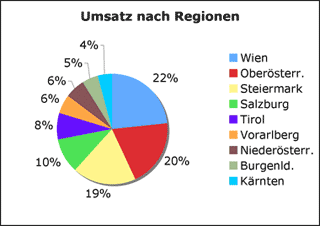
Nachfolgendes Beispiel zeigt ein- und dieselbe Darstellung als Pixelgrafik (gif) und Vektorgrafik (swf). Der Unterschied ist erst dann deutlich erkennbar, wenn die Darstellung stark vergrößert oder auf einem (hochauflösenden) Drucker ausgegeben wird.
 |
<swf width="330" height="230">http://mussswiki.idb.edu/iv1wiki/images/e/e8/Kreisdiagramm.swf</swf> |
| Grafik im Gif-Format (Pixel), | Grafik im SWF-Format (Vektor) |
Literatur
Zitiervorschlag
Mittendorfer in Höller, Informationsverarbeitung I, Multimediaformate#Überschrift (mussswiki.idb.edu/iv1)