MusssWiki Erweiterungen
Starthilfen
Erweiterungen
Videoflash Code
<videoflash>-dnL00TdmLY</videoflash>
Beispiel
<videoflash>-dnL00TdmLY</videoflash>
Mehr Infos http://www.mediawiki.org/wiki/Extension:VideoFlash
Flash Variante 1
Sample
Give the URL of the swf-file as the content of the swf-tag, specify Width and Height as attributes. (default to width=550, height=400)
<swf width="50" height="50">https://multimediaart.at/mmawiki/images/b/bb/Mini.swf</swf>
if you have uploaded a file Media:Mini.swf to your wiki, you can use that instead of the url:
<swf width="50" height="50">Mini.swf</swf> <swf>Mini.swf|width=50|height=50</swf>
Beispiel
<swf>http://mussswiki.idb.edu/iv1wiki/swf/Winscp.swf</swf>
Flash Variante 2
Syntax
<flashow>'''url'''|attribute='''value'''|...</flashow>
Attribute Reference
- width=px or % (Modify the width of the object)
- height=px or a% (Modify the height of the object)
- play=true/false (Start playing the file or wait at first frame, default:true)
- loop=true/false (Loop the animation, default:true)
- quality=low/autolow/medium/high/autohigh/best (Predefine the quality)
- devicefont=true/false (Change the look of the text used in flash file)
- bgcolor=#?????? (? -> Hexadecimal integer: 1-9, A-F)
- scale=showall/noborder/exactfit (Automatically adjust content to width and height)
- menu=true/false (Show or hide the menu on right-click)
- align
- salign
- base
- wmode
- SeamlessTabbing
- flashvars
- name (object-specific)
- id (embed-specific)
- movie (object-specific)
- src (embed-specific)
Beispiel
<flashow>http://mussswiki.idb.edu/iv1wiki/swf/Winscp.swf%7Cwidth=50%%7Cheight=50%</flashow>
Embedded Forms
Einfach den Code in
<html>...</html>
einbetten
Beispiel
Auszug
Um mehrere Spalten auflisten zu lassen, müssen diese (mit Komma getrennt) in der Abfrage angegeben werden. Folgend werden nur die Spalten Vorname, Nachname und Plz aller Datensätze der Tabelle Kunde ausgegeben.
SELECT Vorname, Nachname, Plz FROM Kunde
<html> <form method="post" action="https://sql.idb.edu/thema/work/sql.php" target="_blank"> <input type="hidden" name="select" value="SELECT Vorname, Nachname, Plz FROM Kunde"><br /> <input type="submit" value="Ausführen"></form> </html>
Vorschau
<html>
<form method="post" action="https://sql.idb.edu/thema/work/sql.php" target="_blank">
<input type="hidden" name="select" value="SELECT Vorname, Nachname, Plz FROM Kunde">
<input type="submit" value="Ausführen"></form>
</html>
Image Maps
ImageMap is an extension which allows clickable image maps. An image map is a list of coordinates in a specific image, which hyperlinks areas of the image to multiple destinations (in contrast to a normal image link, in which the entire area of the image links to a single destination). For example, a map of the world may have each country hyperlinked to further information about that country. The intention of an image map is to provide an easy way of linking various parts of an image without dividing the image into separate image files.
http://www.mediawiki.org/wiki/Extension:ImageMap
Programm zum Erstellen von ImageMaps
The imagemap editor is a browser-based, javascript powered image map editor. With the help of the editor you can easily draw ALL the standard image map shapes (rectangle, circle, polygon), while you will have full control over the generated HTML code as well.
Beispiel
HTML Code
<html>
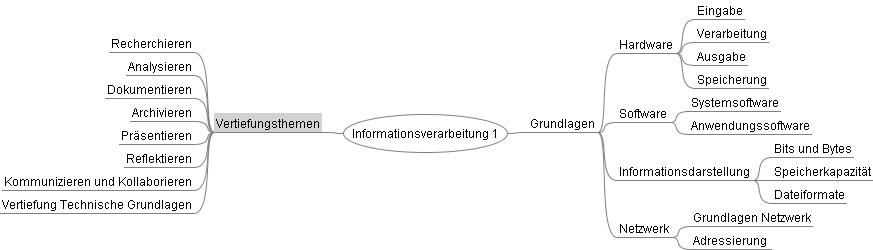
<map name="http://mussswiki.idb.edu/iv1/images/b/b8/Informationsverarbeitung1.jpeg"> <area shape="rect" alt="Recherieren" title="" coords="102,36,200,57" href="http://mussswiki.idb.edu/iv1/index.php5/Recherchieren" target="_self" /> <area shape="rect" alt="Analysieren" title="" coords="102,60,205,74" href="http://mussswiki.idb.edu/iv1/index.php5/Analysieren" target="_self" /> <area shape="rect" alt="Dokumentieren" title="" coords="102,78,211,99" href="http://mussswiki.idb.edu/iv1/index.php5/Dokumentieren" target="_self" /> <area shape="rect" alt="Archivieren" title="" coords="101,102,208,122" href="http://mussswiki.idb.edu/iv1/index.php5/Archivieren" target="_self" /> <area shape="rect" alt="Präsentieren" title="" coords="102,125,209,144" href="http://mussswiki.idb.edu/iv1/index.php5/Pr%C3%A4sentieren" target="_self" /> <area shape="rect" alt="Reflektieren" title="" coords="101,147,209,170" href="http://mussswiki.idb.edu/iv1/index.php5/Reflektieren" target="_self" /> <area shape="rect" alt="Kommunizieren und Kollaborieren " title="" coords="1,174,207,193" href="http://mussswiki.idb.edu/iv1/index.php5/Kommunizieren_und_Kollaborieren" target="_self" /> <area shape="rect" alt="Vertiefung TG" title="" coords="0,196,205,216" href="http://mussswiki.idb.edu/iv1/index.php5/Vertiefung_Technische_Grundlagen" target="_self" /> <area shape="rect" alt="Eingabe" title="" coords="690,0,754,20" href="http://mussswiki.idb.edu/iv1/index.php5/Eingabe" target="_self" /> <area shape="rect" alt="Verarbeitung" title="" coords="691,23,775,46" href="http://mussswiki.idb.edu/iv1/index.php5/Verarbeitung" target="_self" /> <area shape="rect" alt="Ausgabe" title="" coords="690,49,769,67" href="http://mussswiki.idb.edu/iv1/index.php5/Ausgabe" target="_self" /> <area shape="rect" alt="Speicherung" title="" coords="690,71,773,90" href="http://mussswiki.idb.edu/iv1/index.php5/Speicherung" target="_self" /> <area shape="rect" alt="Software" title="" coords="613,93,817,137" href="http://mussswiki.idb.edu/iv1/index.php5/Software" target="_self" /> <area shape="rect" alt="Informationsdarstellung" title="" coords="617,140,874,206" href="http://mussswiki.idb.edu/iv1/index.php5/Informationsdarstellung" target="" /> <area shape="rect" alt="Netzwerk" title="" coords="613,209,863,245" href="http://mussswiki.idb.edu/iv1/index.php5/Netzwerk" target="" /></map>
</html>
Wiki Code